Nhiều bạn hỏi mình làm sao để Web site Điện Lạnh Số Đỏ của mình có thể chạy nhanh như vậy trong khi dùng hosting quốc tế và với tình trạng bị đứt cáp quang biển như hiện nay.
Sau đây là tất cả đồ chơi của mình dùng để tối ưu hoá cái web site dienlanhsodo.com.
I. Các Tools online để kiểm tra tốc độ.
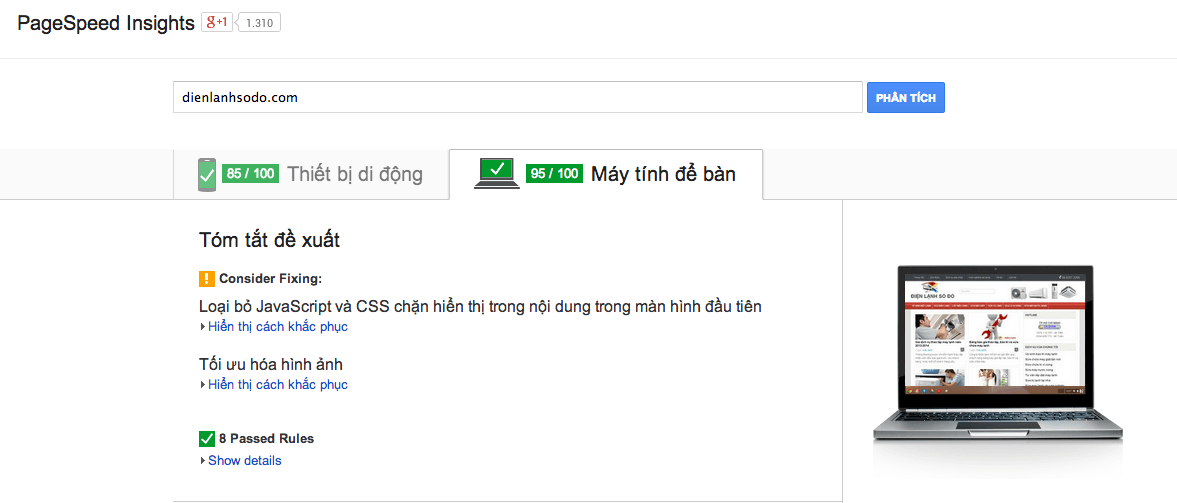
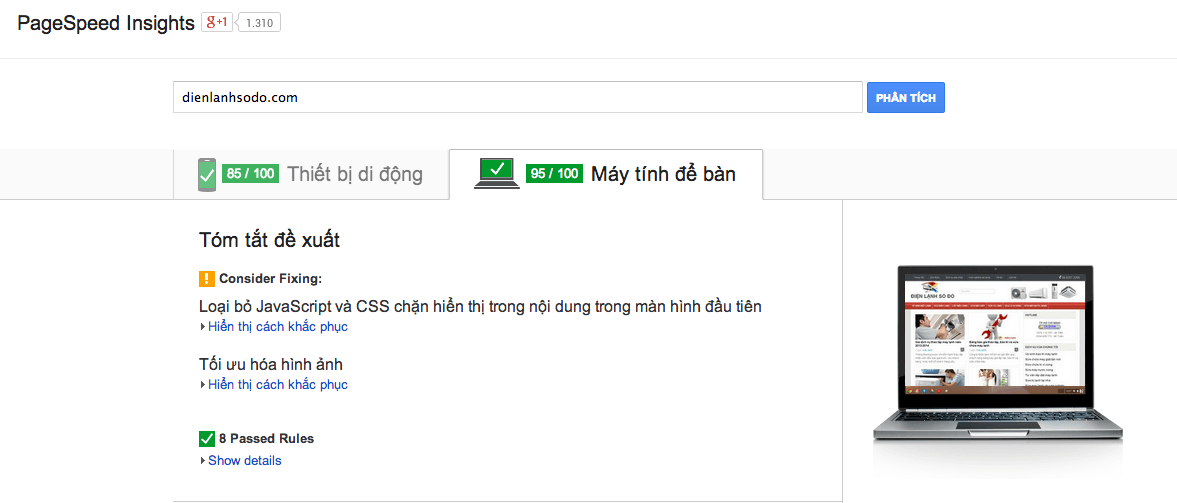
1. Chơi với google nên dùng anh này phải đầu tiên
https://developers.google.com/speed/pagespeed/insights/

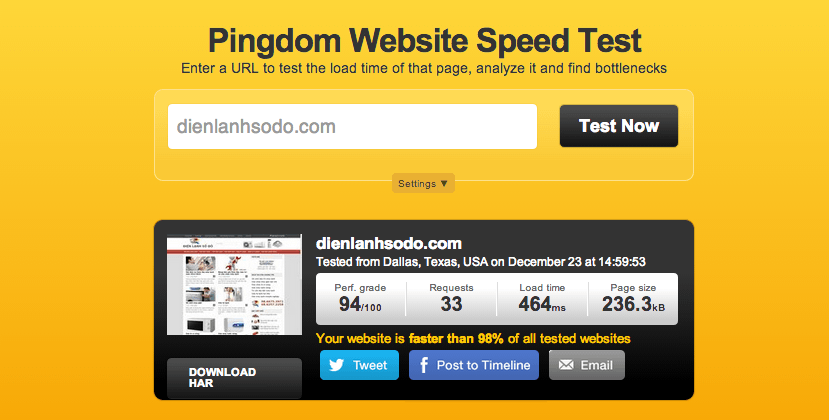
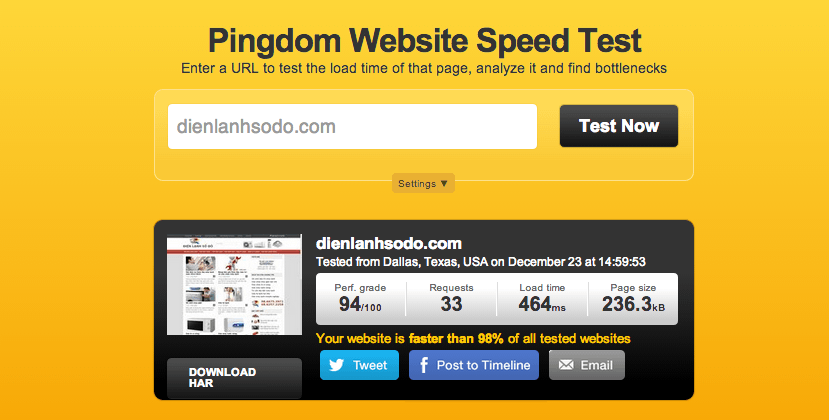
2. Thím này chắc ai cũng biết.
https://tools.pingdom.com/fpt/

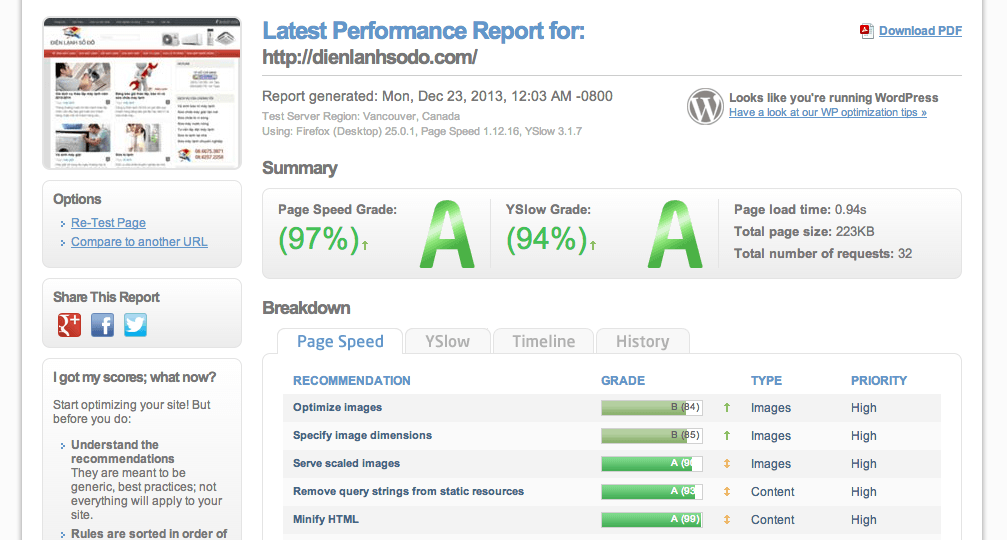
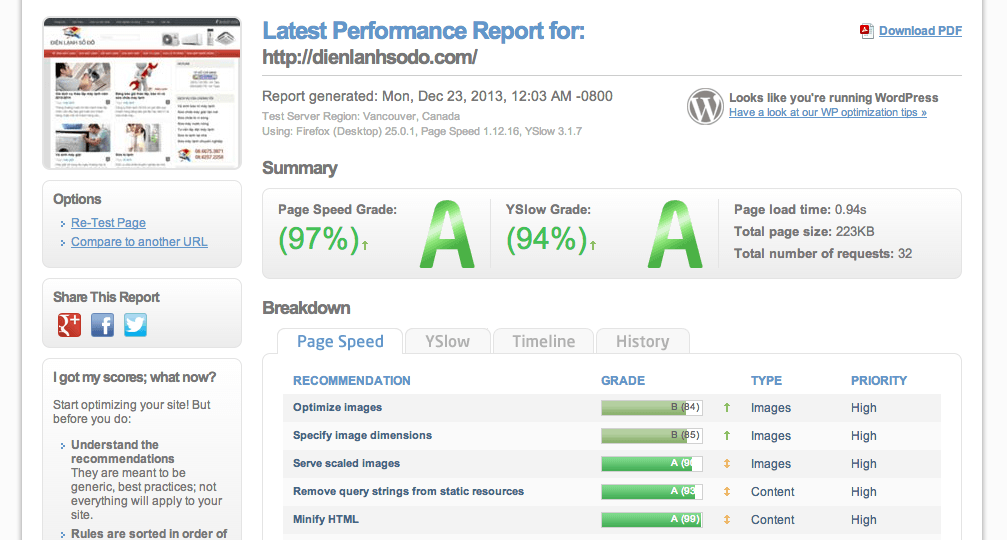
3. Bác này mới nhưng nhiều chắc năng hay lắm đó.
https://gtmetrix.com/

II. Đồ chơi để giảm kích thước cậu nhỏ :lol:
1. Nén các file CSS.
https://www.csscompressor.com/
Ví dụ style.css của các bạn có dạng.
#container {
background: #fff;
float: left;
padding: 20px 0 30px 0;
width: 100%;
z-index: 100;
}
Sau khi nén nó có dạng
#container{background:#fff;float:left;width:100%;z-index:100;padding:20px 0 30px}
Giúp loại bỏ khoản trắng, xuống dòng và các kí tự thừa. giảm được tầm 30-50% size của file css đó các bạn.
2. Nén file Java Scipt JS.
https://compressorrater.thruhere.net/
cũng giống như css ở trên giúp loại bỏ ký tự thừa và các định nghĩa giống nhau trong JS.
3. Nén HTML và PHP
Cái này không quan trọng như sẵn viết thì giới thiệu luôn.
đồ chơi: https://htmlcompressor.com/compressor/
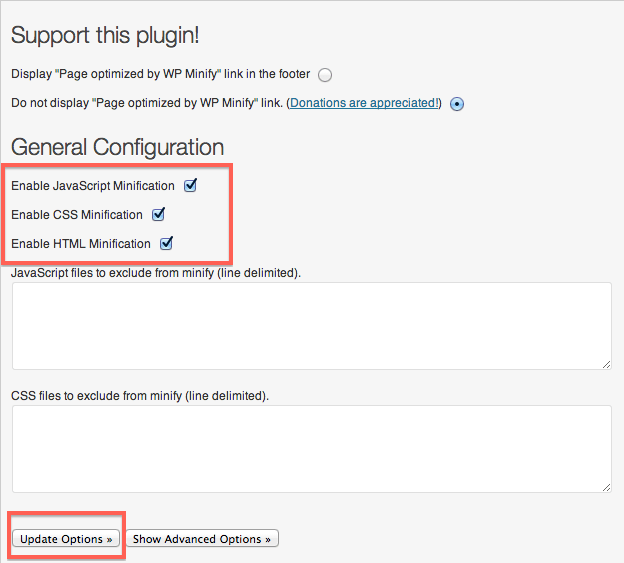
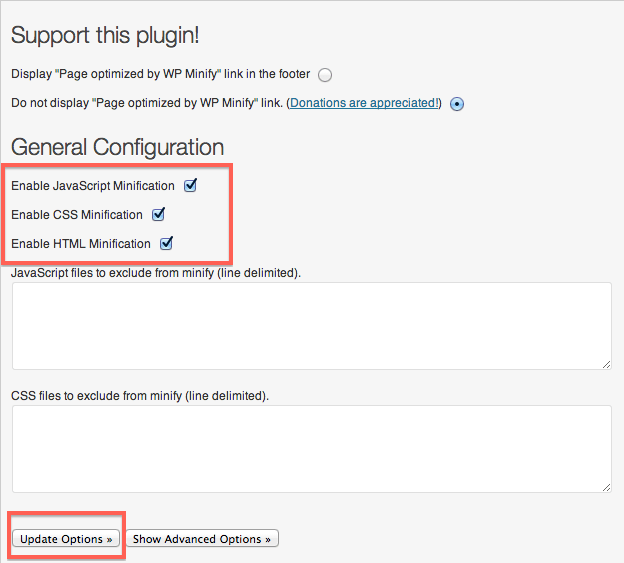
4. Chơi Plugin WP Minify
https://wordpress.org/plugins/wp-minify/
Đó là cách làm bằng tay mà mình hay dùng còn nếu dùng Plugin thì bạn cài thêm thằng WP Minify là nó có thể đảm nhiệm hết các vai trò ở trên.

Thích cái nào check vào cái đó rồi Update Options là xong
III. Nén tối ưu hoá hình ảnh nhưng vẫn giữ nguyên chất lượng.
1. Công cụ trực tuyến
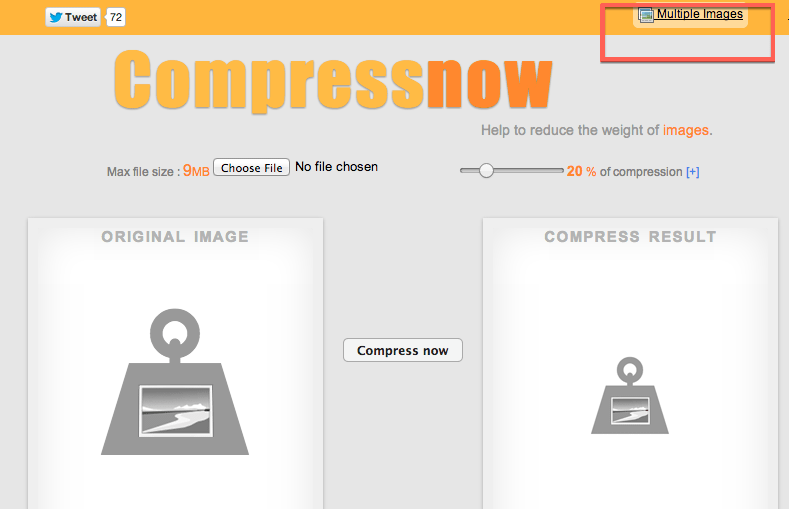
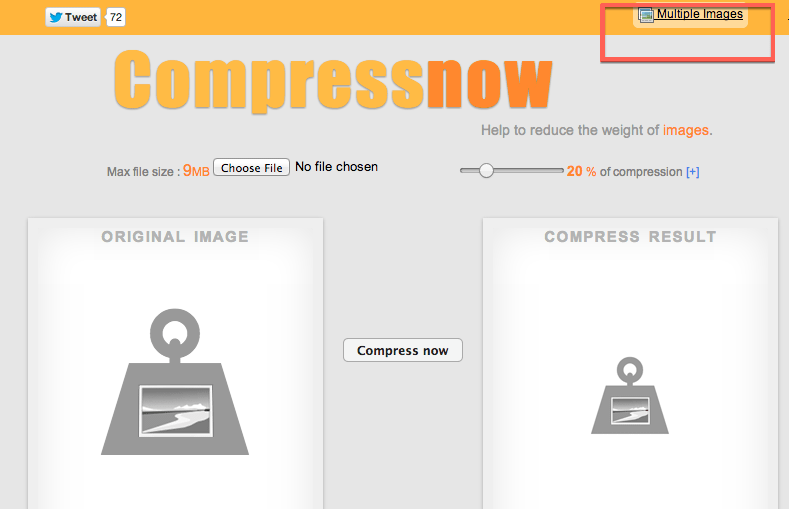
https://compressnow.com/
Đối với các hình ảnh thô chưa được tối ưu có thể giảm đến 70-80% đó các cậu.
Click vào Multiple Images để tối ưu nhiều file cùng 1 lúc.

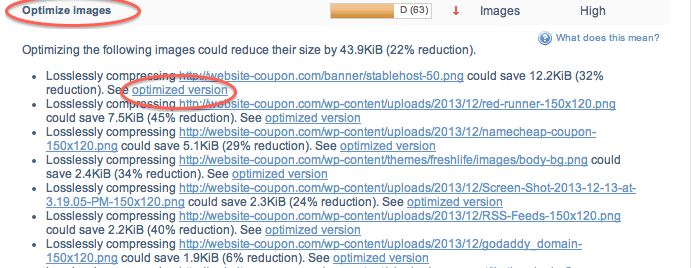
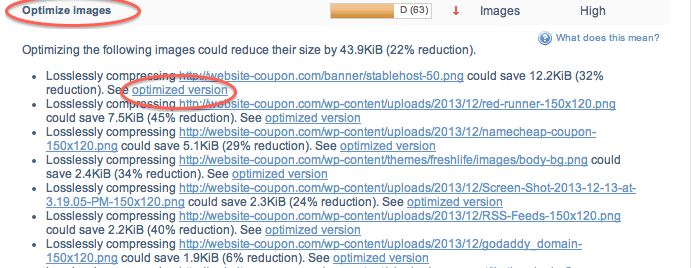
Hoặc các bạn có thể tải từng file hình đã tối ưu của thằng https://gtmetrix.com/ đã giới thiệu ở trên. bằng cách click vào Optimize images rồi tải từng cái hình đã được tối ưu, đổi tên cho giống với hình trên host rồi up đè lên.

2. Sử dụng Plugin WP Smush.it
Tiếp theo là dùng Plugin để tối ưu hàng loạt file image đã up lên host dành cho người lười nhưng mình thấy cái này nó tối ưu không bằng 2 cái trên :D
Nói đến tối ưu thì chắc mọi người đều biết đến cái này:
https://wordpress.org/plugins/wp-smushit/
vào Add Plugin gõ WP Smush.it rồi cài vào.
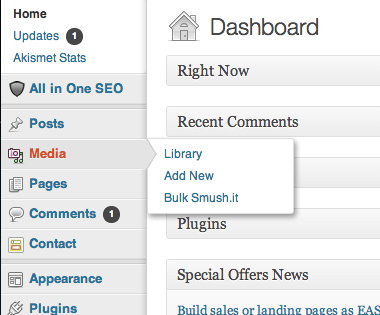
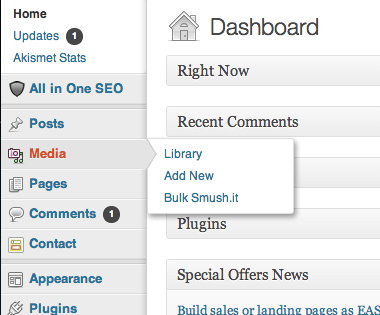
Muốn tối ưu tất cả hình ảnh trên thư mục upload thì vào Media – Bulk Smush.it – Click “Run all my images through WP Smush.it right now” là xong.
Còn muốn rối ưu từng hình thì vào Library :D

và còn nhiều cách khác như sử dụng phần mềm tối ưu hàng loạt hoặc sử dụng Photoshop nhưng mấy cái đó viết vào bài khác.
IV. Sử dụng Cache và bật nén Gzip.
1. Gzip.
Đơn giản là nén website của bạn lại trước khi tải xuống và trình duyết sẽ tự giải nén để đọc vậy trong WordPress mình Gzip bằng cách nào ?
a. Sử dụng Plugin WordPress Gzip Compression
https://wordpress.org/plugins/wordpress-gzip-compression/
nhưng nếu kiếm tra bằng PageSpeed Insights nó vẫn bảo bạn bật nén Gzip thì có vẻ như cái Plugin đó không hiệu quả, xoá plugin này đi và chuyển sang làm cách khác.
b. Thêm đoạn code này vào file .htaccess
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE text/x-js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/vnd.oasis.opendocument.formula-template
</IfModule>
2. Cache
Hiện tại đa số AE đều sử dụng WP Super Cache nên chắc không cần phải hướng dẫn lại đâu nhỉ.
https://wordpress.org/plugins/wp-super-cache/
có bài hướng dẫn tại đây cho những ai chưa đọc.
https://tangduongtrieu.com/cac-plugin-khong-the-thieu-cua-wordpress/
Ngoài ra các bạn có thể thêm đoạn code này vào file .htaccess để tăng thời gian lưu các file cache nhé.
# Enable expiration control
ExpiresActive On
# Default expiration: 1 hour after request
ExpiresDefault "now plus 1 hour"
# CSS and JS expiration: 1 week after request
ExpiresByType text/css "now plus 1 week"
ExpiresByType application/javascript "now plus 1 week"
ExpiresByType application/x-javascript "now plus 1 week"
# Image files expiration: 1 month after request
ExpiresByType image/bmp "now plus 1 month"
ExpiresByType image/gif "now plus 1 month"
ExpiresByType image/jpeg "now plus 1 month"
ExpiresByType image/jp2 "now plus 1 month"
ExpiresByType image/pipeg "now plus 1 month"
ExpiresByType image/png "now plus 1 month"
ExpiresByType image/svg+xml "now plus 1 month"
ExpiresByType image/tiff "now plus 1 month"
ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
ExpiresByType image/x-icon "now plus 1 month"
ExpiresByType image/ico "now plus 1 month"
ExpiresByType image/icon "now plus 1 month"
ExpiresByType text/ico "now plus 1 month"
ExpiresByType application/ico "now plus 1 month"
ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
ExpiresByType application/vnd.wap.wbxml "now plus 1 month"
ExpiresByType application/smil "now plus 1 month"
# Audio files expiration: 1 month after request
ExpiresByType audio/basic "now plus 1 month"
ExpiresByType audio/mid "now plus 1 month"
ExpiresByType audio/midi "now plus 1 month"
ExpiresByType audio/mpeg "now plus 1 month"
ExpiresByType audio/x-aiff "now plus 1 month"
ExpiresByType audio/x-mpegurl "now plus 1 month"
ExpiresByType audio/x-pn-realaudio "now plus 1 month"
ExpiresByType audio/x-wav "now plus 1 month"
# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash "now plus 1 month"
ExpiresByType x-world/x-vrml "now plus 1 month"
ExpiresByType video/x-msvideo "now plus 1 month"
ExpiresByType video/mpeg "now plus 1 month"
ExpiresByType video/mp4 "now plus 1 month"
ExpiresByType video/quicktime "now plus 1 month"
ExpiresByType video/x-la-asf "now plus 1 month"
ExpiresByType video/x-ms-asf "now plus 1 month"
Sau khi thêm đoạn code đó vào thì khách truy cập quạy lai sẽ cảm tháy chóng mặt, vì tốc độ website của bạn giống như Tên lửa vậy. Nhắc đến Tên lửa mới nhớ là tải sao thằng bán BCS lại lấy thương hiện là Tên lửa trong khi cái mà Phụ nữ và đàn ông đều cần là kéo dài thời gian ra, nếu là mình, mình sẽ lấy thương hiệu là Turtle hoặc Slug. :lol:
hehe đùa chút cho vui, còn gì nữa nhỉ ?
IV. Một chút kinh nghiệm cá nhân
Một số bạn cứ cài búa lua xua Plugin mà hoàn toàn không cần thiết cho Website của bạn, hoặc để cho khách hàng và sever gồng mình tải hàng tá file Java Scipt vô ích.
1. Xoá bớt Plugin không cần thiết.
Việc đầu tiên là xoá hết mấy cái Plugin bá zơ đi hết cho nhẹ nợ, nhớ là xoá luôn chứ không phải là tắt nhé.
2. Xoá hết mấy cái JS không cần thiết
Jquery chẳng hạng, tớ xoá tuốt luốt :-P nhưng nếu site của bạn cần thiết thì cứ để lại.
Còn xoá ở đâu chắc nhiều bạn chưa biết.
theme/theme bạn đang dùng/includes/custom-functions.php xem thử thằng nào nặng nợ thì xoá quách nó đi.
Xong rồi kiểm tra lại nếu bị lỗi thì phục hồi lại :oops:
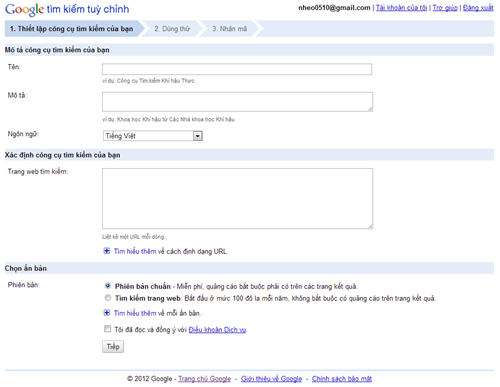
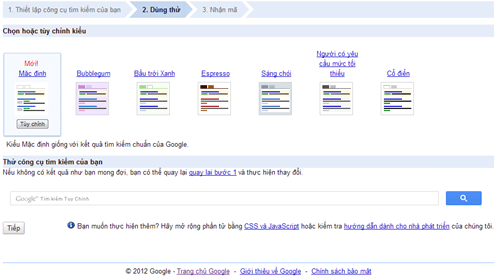
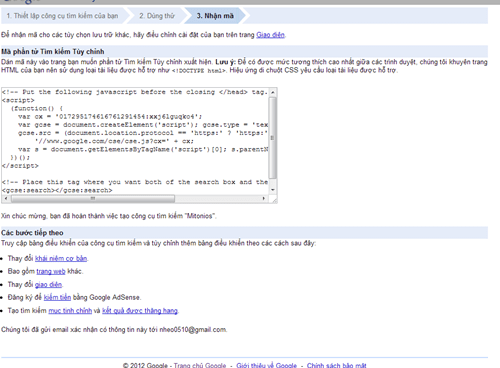
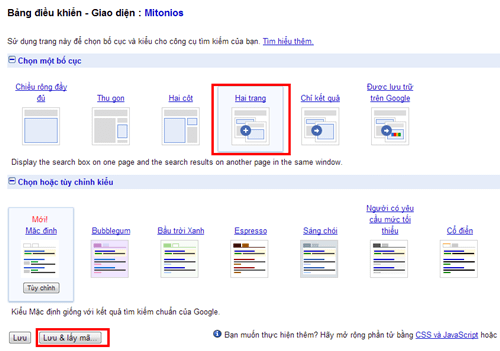
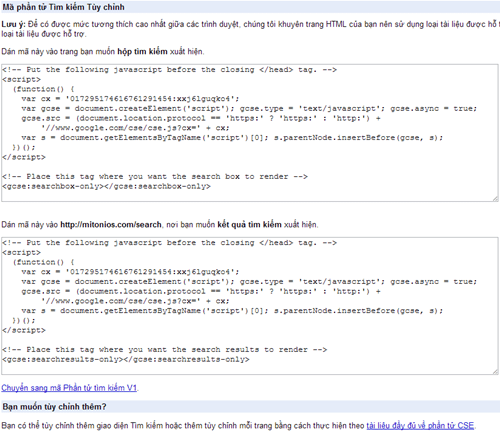
3. Box tìm kiếm tuỳ chỉnh của google là một nguyên nhân.
https://www.google.com/cse/all
Hôm trước tớ kiểm tra website thì mới zật mình, nếu để mặc định đoạn scipt của Google search Custom thì dù có sử dụng hay không, khách vào website của bạn cũng phải tải vài file scipt có kích thước tầm 500 KB – 1 MB.
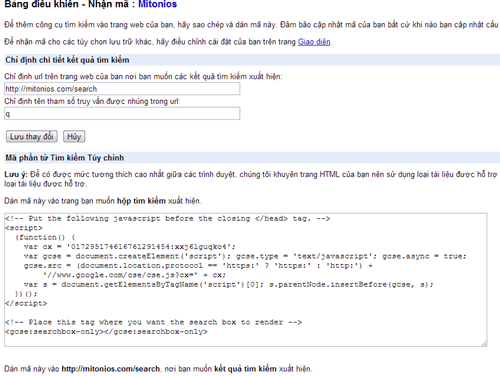
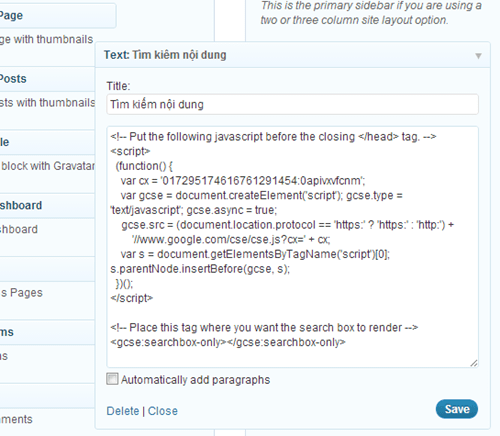
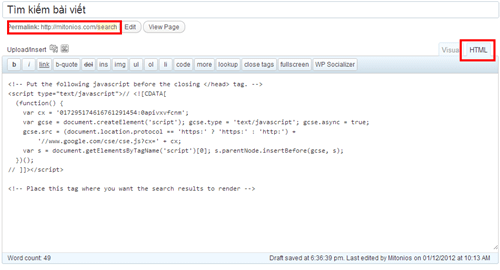
Để khắc phục tình trạng này thì đơn giản là bạn phải đặt làm sao khi khách hàng gõ từ khoá và nhấn Enter thì site bạn mới thức hiện tải các JS.
Các bạn xem hướng dẫn tại đây:
https://tangduongtrieu.com/cach-toi-uu-google-search-giong-tim-kiem-mac-dinh-cua-wordpress/
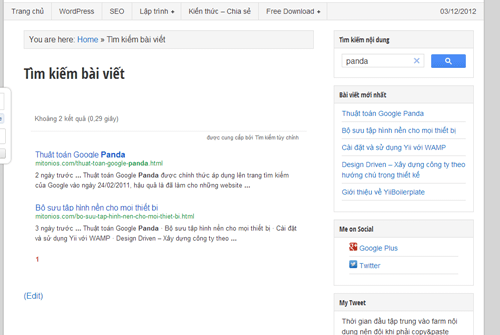
Xem demo tại đây:
https://dienlanhsodo.com/
như vậy thay vì load gần 1 MB, thì khách chỉ load đúng 1 đoạn ngắn.
<form method=”get” action=”https://dienlanhsodo.com/ket-qua-tim-kiem/”><input type=”text” name=”q” placeholder=”Tìm kiếm…”></form>
và 1 đoạn CSS.
.s {background-color: #fff;color: #999;font-size: 12px;line-height: 24px;width: 190px;height: 24px;border: 1px solid #CCC;margin:15px 0px 0 10px;padding: 0 0 0 5px}
quá toẹt vời phải không.
4. Facebook và Twitter có phải là nguyên nhân không nhỉ.
Không thể phụ định lợi ích từ các mạng xã hội như phải nói là những anh này làm website load khá lâu.
a. Twitter
Cha Twitter thì ở bên tây người ta mới sử dụng nhiều còn bên ta thì đa số là FB với G+ thôi nên phương án tốt nhất là xoá hắn đi.
tìm dòng https://platform.twitter.com/widgets.js trong footer.php rồi xoá đi, cái này không cho Load file JS của TW.
Nhớ tìm đoạn html trong Single.php hoặc Index để xoá cái nút đó đi.
b.Facebook
Xoá đi ?
Giởn quài xoá đi có mà ăn cám … :cry:
nhưng chúng ta có thể tối ưu nó được, một số Website chỉ cần show nút like thôi mà nhiều người add nguyên cái file JS này
https://connect.facebook.net/en_US/all.js
thông báo là nó nặng gần 200 KB và một số hình ảnh lặt vặt nữa cũng tầm 500 KB đó.
Nếu chỉ cần load cái nút like thôi thì zớt đoạn này vào xong rồi xoá cái file all.js kia đi.
<div class=”btn-like”><iframe src=”//www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&width&layout=button_count&action=like&show_faces=false&share=false&height=21&appId=2152151325” scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; height:21px;” allowTransparency=”true”></iframe>
</div>
thích chèn ở đâu thì chèn vào đó.
demo: https://dienlanhsodo.com
VI. CloudFlare
https://www.cloudflare.com/
Không thể phụ định được CF giúp Website tăng tốc khá nhiều và giảm bớt băng thông cho hosting.
Chú ý chỉ dành cho các Website đặt hosting bên US hoặc EU mà khách truy cập chủ yếu là ở VN nhé.
Nghe đồn là CF có sever đặt ở Hông Kong và Sing mà chạy từ VN qua HK hay Sing thì lúc nào chả nhanh hơn chạy sang US hay EU.
Hơn nữa CF hoàn toàn miễn phí các bạn có thể add bao nhiều Website tuỳ thích.
Hướng dẫn: https://tangduongtrieu.com/dich-vu-mien-phi-giup-tang-toc-website-va-chong-ddos/
Demo: https://dienlanhsodo.com/
Còn nữa nhưng bài viết dài quá cho em nghĩ ăn cơm chở gấu đi chơi noel cái đã… hôm sau viết tiếp :mrgreen: